目录
hexo图片配置
1.img路径方法插入图片
markdown是支持html语句的,直接插入就可以使用了。所以该方法用到了HTML的标签,采用img标签相对链接的方式引入图片。
<img src='url或图片路径' height=400px'>
1.1优缺点
优点:灵活,可以进行样式控制。
缺点:稍微麻烦了点。
1.2适用环境
用于顶部导航选项的页面(如:关于、标签、分类)中引入图片。 因为在hexo生成静态界面时,同一篇文章会在多处页面生成,例如首页、文章详情页等,而不同页面与图片的相对位置是不一样的,而该方式hexo不会自动处理图片引用,所以使用该方式引用本地图片时必须以“/”开头,表示地址都是基于主目录定位的,不会出现有的界面图片显示错误的情况。不是“/”开头表相对当前文档位置进行定位。而顶部导航页只会在一处地方生成,所以不带“/”开头不会出现失效,建议也统一使用“/”,开头。
1.3使用方法
在source中新建一个“images”目录用于存放图片,然后再使用“/images/图片名”引用图片。也可以分文章存放图片,会稍微麻烦点。
2.!+[]+()方式插入图片
!+[]+()是markdown的默认插入图片语句,采用了Base64方法插入本地图片。
使用markdown图片插入语句插入本地图片时可以使用Base64方法,base64方法只需要将图片转换为base64格式,将Base64字符串输入图片路径位置即可。网上可以找到在线图片转Base64的工具。

2.1优缺点
优点:插入图片简便。
缺点:不能控制图片样式。
2.2适用环境
1.给普通文章插入图片,且无须样式控制; 2.给顶部导航选项的页面(如:关于、标签、分类)中插入图片,且无须样式控制。
3.使用该方法引入本地图片同样需要以“/”,开头定位,否则有的界面将会无法正常显示图片,也可以将引图片转换为Base64字符串,然后再引用Base64字符串,Base64字符串太长,写文章时很影响阅读,例如在使用githubpage+Gitalk时候,github的issure最大支持50个长度的字符,如将中文作为标题Base64字符串长度就超出了。
2.3使用方法
插入网络图片比较简单,直接在图片链接中写入图片的网络链接就好。
示例:

3.通过模板引擎语法插入本地图片
3.1优缺点
优点:插入较为便捷,图片按文章存储
缺点:不能控制样式,不能在顶部导航选项的页面(如:关于、标签、分类)中插入图片。
3.2适用环境
普通文章中插入本地图片 在顶部导航选项的页面中使用该方法,什么都不会显示(不知道是不是我使用的主题的原因),总之是失败了,什么都没显示,在普通文章中可以正常显示。不能用于插入网络图片。
3.3使用方法
要使用该方法首先要修改博客的配置文件“_config.yml”,把配置文件里的post_asset_folder:设置为true,表示启动Asset资源文件夹。这时候新建文章就会自动添加一个同名的文件夹,用于存放资源文件。
这时候我们把图片放入对应的文件夹即可,但是我们使用“!+[]+()”的格式插入图片却不能成功,因为只是将图片放入文件夹,hexo生成静态界面时并没有处理该图片,所以运行后就找不到图片了。
所以我们需要使用
{%%}
方法,使用该方法必须将图片放在新建文件时生成的与该文件同名的目录下,然后使用以下命令格式即可。
示例:
{% asset_img 图片文件名 图片加载失败的描述 %} 我文章文件为 --index.md 图片目录为 --images/logo.png 插入语句为 {% asset_img logo.png 这是一张图片 %}
4.搭建图床方式
创建图床的目的是为本地图片等资源生成一个超链,然后将此连接嵌入到 markdown 编写的博客文章中,以此来解决博客中图片等资源的显示问题。本文介绍一种 PicGo + Github 搭建的免费图床。本文采用PicGo+Github图床搭建。测试图片地址见2.3示例图,图片地址:
https://pic.wjcly.com/my-pic/main/img/202208241728032.jpg
4.1创建Github仓库
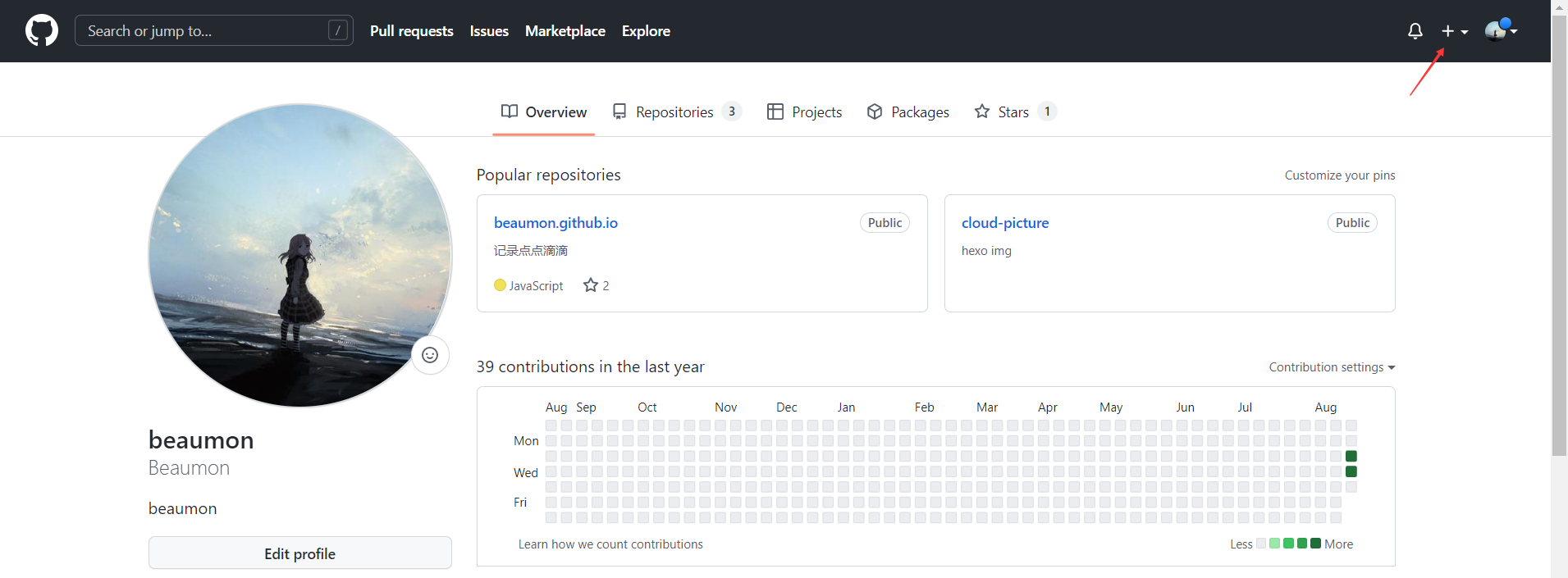
首先打开浏览器访问github的官网。

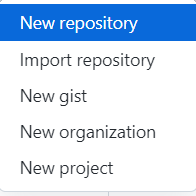
点击右上角的+号新建仓库

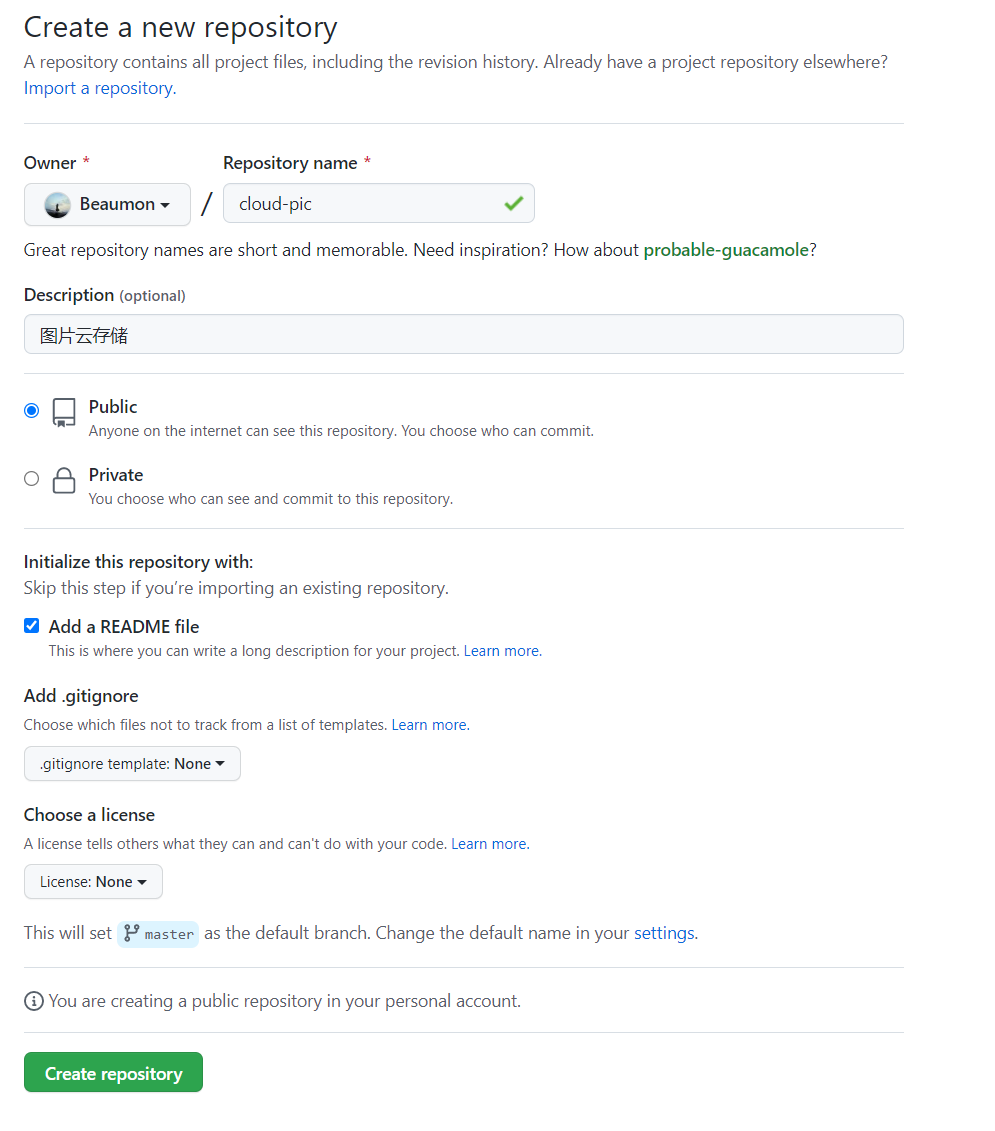
输入仓库名,点击创建仓库

4.2生成Github Token
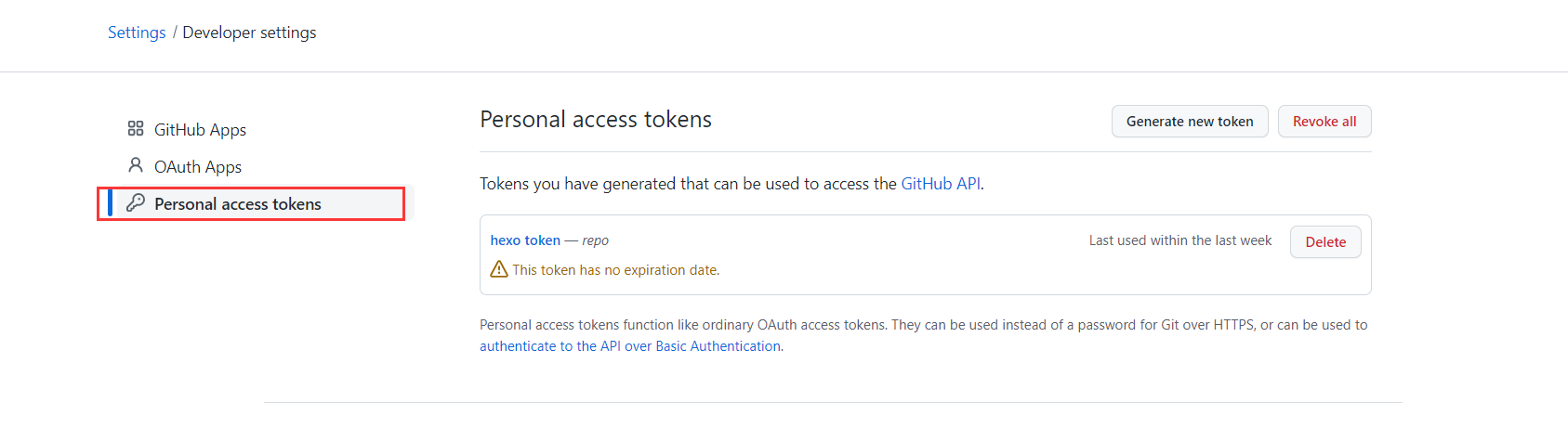
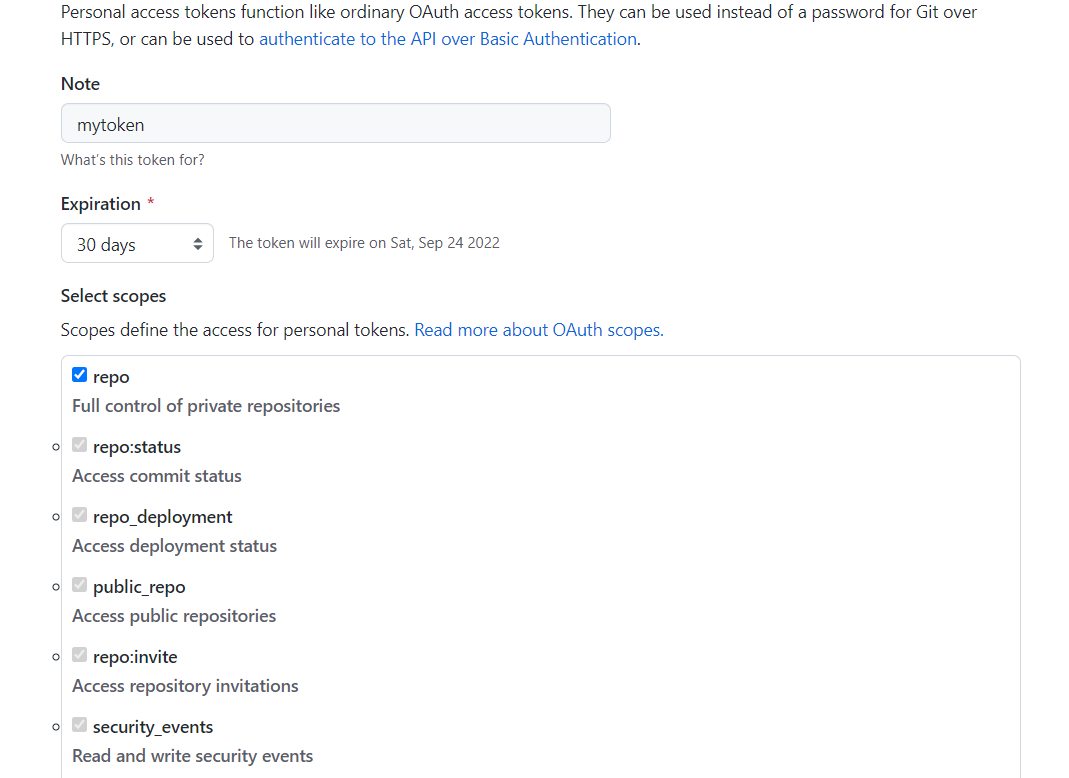
依次点击Settings -> Developer settings->Personal access tokens

需要注意的是要勾选repo选项

创建成功后,会生成一串token,这串token之后不会再显示,请认真保存
4.3下载 PicGo
PicGo 是一款图片上传的工具,目前支持 SM.MS图床、微博图床,七牛图床,腾讯云COS,阿里云OSS,又拍云图床,Github 等图床,未来将支持更多图床。
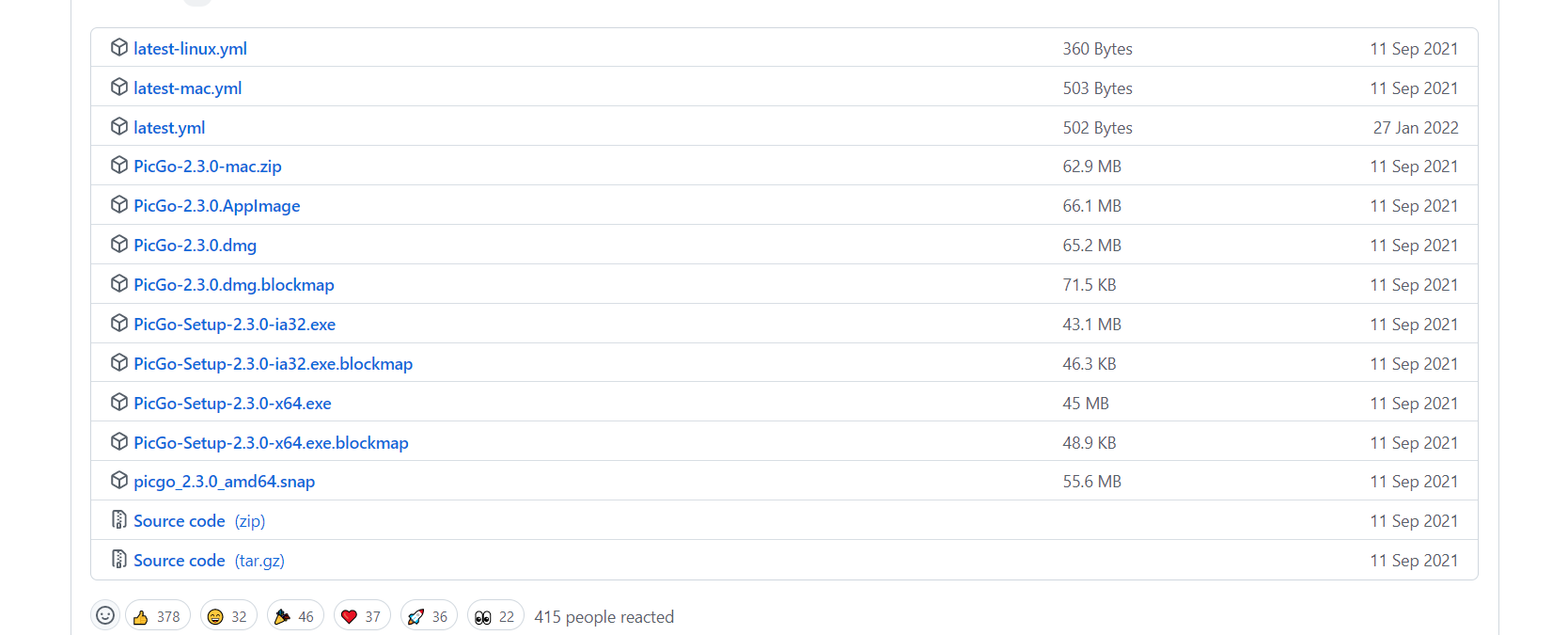
点击 这里 下载 PicGo 工具。根据操作系统选择对应的版本,安装到指定目录。
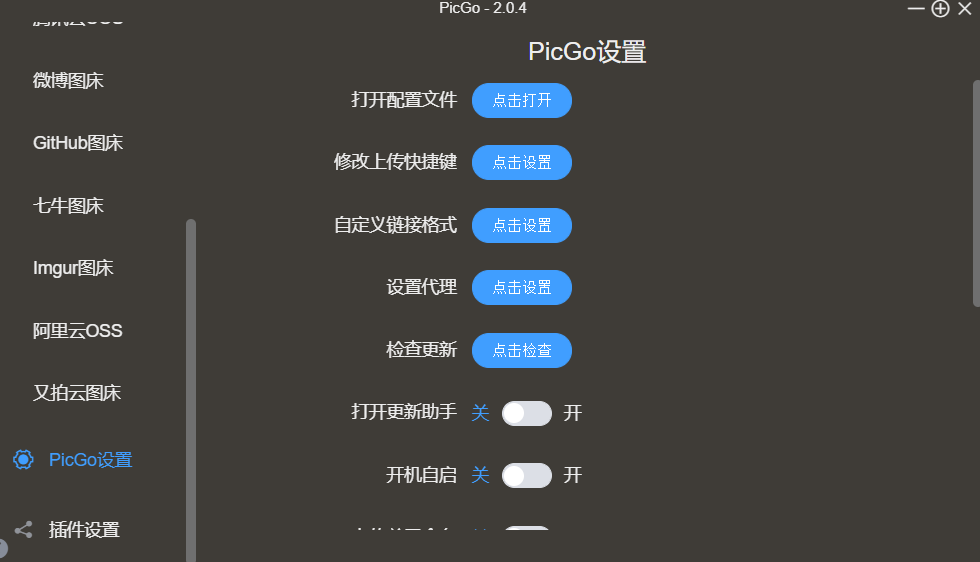
温馨提示:较低版本的PicGo不支持设置server等功能。当我下载了PicGo2.0.4版本时候是这个样子的。

所以我选择了下载当前的最新版本2.3.0。

由于是国外网站,下载不便,因此这里为大家提供了网盘地址。
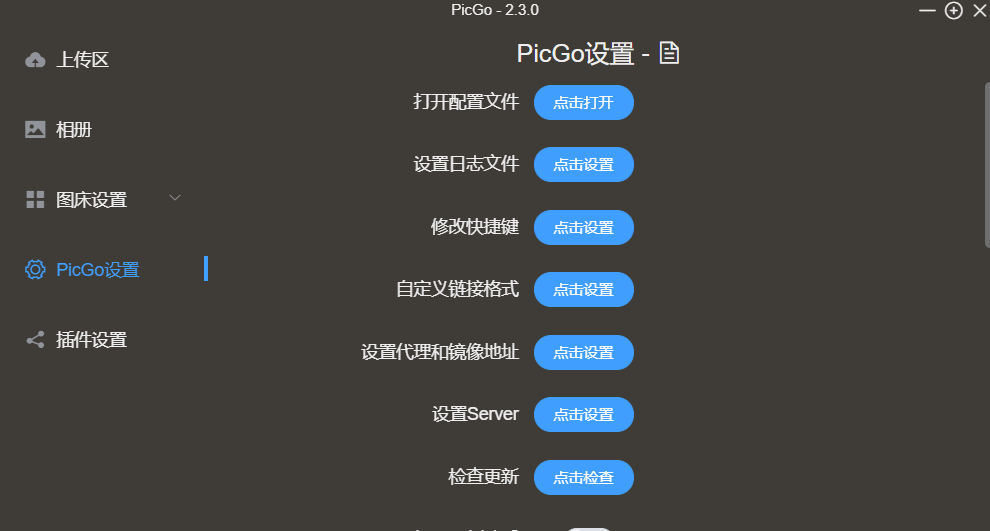
下载完成再行打开发现server选项出现了

4.4配置 PicGo
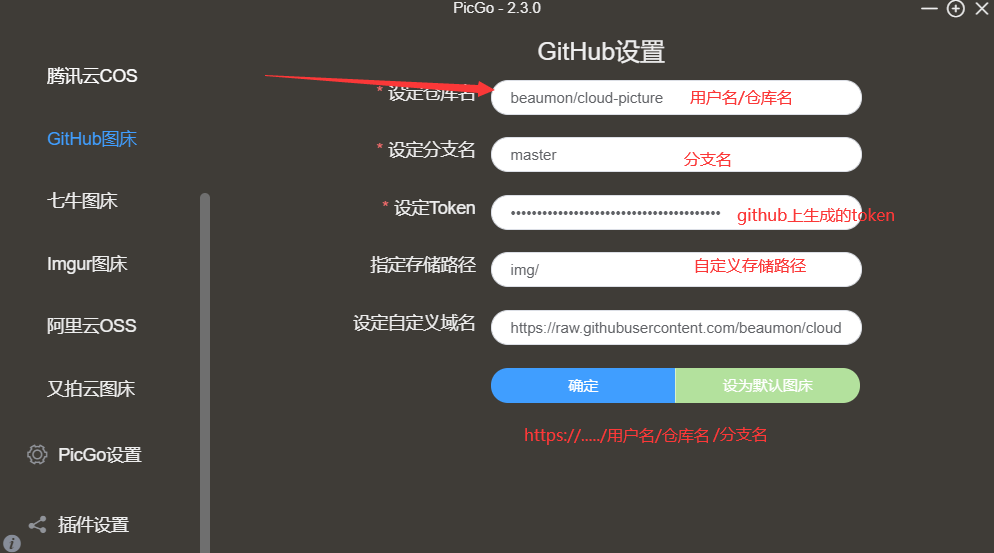
4.4.1 github图床
选择github图床,配置如下:

如果有需要的话可以设置为默认图床,接下来就可以上传图片并同步到你的GitHub仓库了。此时图床已经建立完成,之后的图片以Markdown的格式上传进行引用就大功告成了。
https://raw.githubusercontent.com/Yourname/Repositoryname/分支名/img/图片名.图片格式
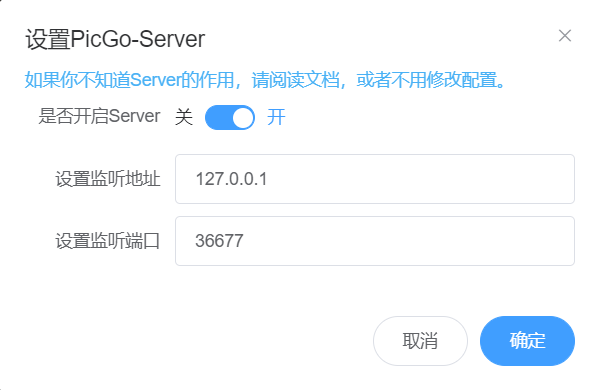
4.4.2 开启server
PicGo-Server的默认端口是36677,点击开即可。

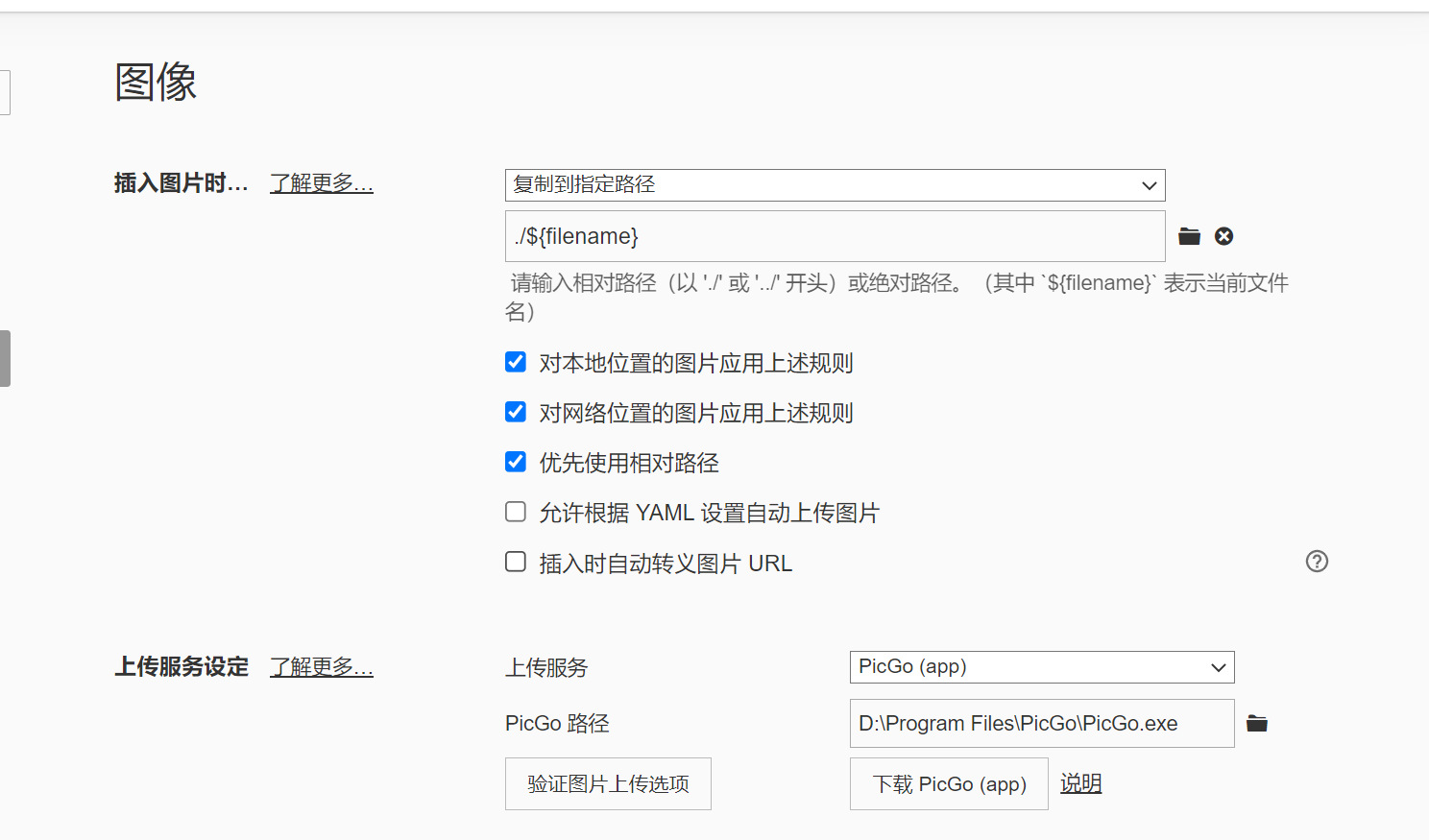
4.5配置 Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,其目标是实现易读易写,说人话就是删减版的HTML语言 。
4.5.1Typora简介
Typora是一个跨平台的markdown编辑器,使用markdown编辑器写文章优点是排版简洁,痛点则是无法像Word那样直接嵌入图片,插入的图片实际上插入的是图片的路径(可以是本地路径也可以是网络路径),使用网络路径的优点是文档可以跨平台跨设备浏览,需要注意的是早期免费版Typora不支持图床的功能,有人说下载最后一个免费版本0.11.18,当我下载安装完成时候,typora打开报错:This beta version of Typora is expired, please download and install a newer version.也就是说,使用的是0.11.18版本,获取系统时间停止免费版本使用,人家想要你用收费的。网上也提供了两种解决方案,一种是改系统时间,但是修改系统时间后其他软件和功能的时间冲突。另一种是重装低版本的typora,很显然,更低版本的Typora不可能支持图床功能。因此,需要更新Typora版本,推荐大家购买正版支持。这里也为大家提供一个版本,亲测可用,亲测可用,亲测可用。

4.5.2错误解决
Failed to fetch
Failed to fetch
这个错误一般是由端口设置错误造成的,至于我为什么知道,你看看log文件就懂了。打开picgo的log文件。错误提示是端口繁忙。
解决方法:打开picgo设置,点击设置代理选项,将端口改为36677端口,这是picgo推荐的默认端口号,然后保存,成功。
有的时候,我们的老朋友Failed to fetch还是如约而至,打开端口设置一看,怎么变成了366771呢,问题在于端口冲突,如果你打开了多个picgo程序,就会端口冲突,picgo自动帮你把36677端口改为366771端口,导致错误。log文件里也写得很清楚。
错误二:{“success”,false}
这个错误相信也有很多小伙伴遇到了,原因是文件名冲突了,如果你上传过一张image1.jpg的图片,再上传名称一样的图片就会失败,查看log文件里也写到了。
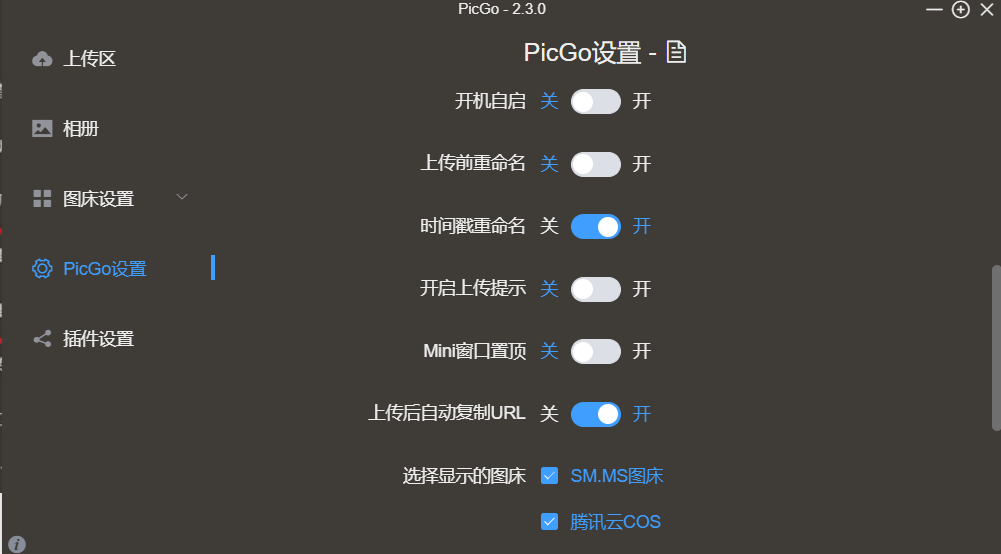
办法也很简单,打开picgo设置,将上传前重命名或者时间戳重命名打开。如图所示:

再次上传文件,出现一个确认文件名称的对话框,点击确定,上传成功!
授人以鱼不如授人以渔,上面的三种情况解决方法教给大家了,但是错误总是千奇百怪层出不穷的,如果下次出现上传错误的提示,请大家找到picgo的log文件,自己查看问题的原因嗷。

5.hexo-asset-image插件
毕竟是存储在github仓库里面的,网络不佳根本加载不出来,所以大部分人还是选择使用了hexo-asset-image插件来上传图片,Hexo 本地图片插件: 就是转换 图片相对路径 为 asset_img,能够在 Typora 等 Markdown 编辑器预览 与 Hexo 发布预览 时均能正常显示图片。
首先下载插件
npm install hexo-asset-image --save
对应的文件结构是这样的
article-Publish ├── banner.jpg ├── logo.jpg └── rules.jpg article-Publish.md
其次,需要修改hexo根目录 _config.yml文件 post_asset_folder: true
此外,还需要配置Typora的偏好设置,详见4.5.1图。
完成之后只需要使用
![]()
方法引用图片,无论是网络图片还是本地图片,插件都会自动帮助我们将图片下载到source/image目录,然后自动更新图片引用,在发布到github上时候,会自动在当前目录下生成一个于文章同名的文件夹,可以说非常方便。
例如:


另外hexo-theme-matery也提供了cdn加速功能,只需在主题的_config.yml文件中配置
https://cdn.jsdelivr.net/gh/用户名/githubpages地址@分支名/
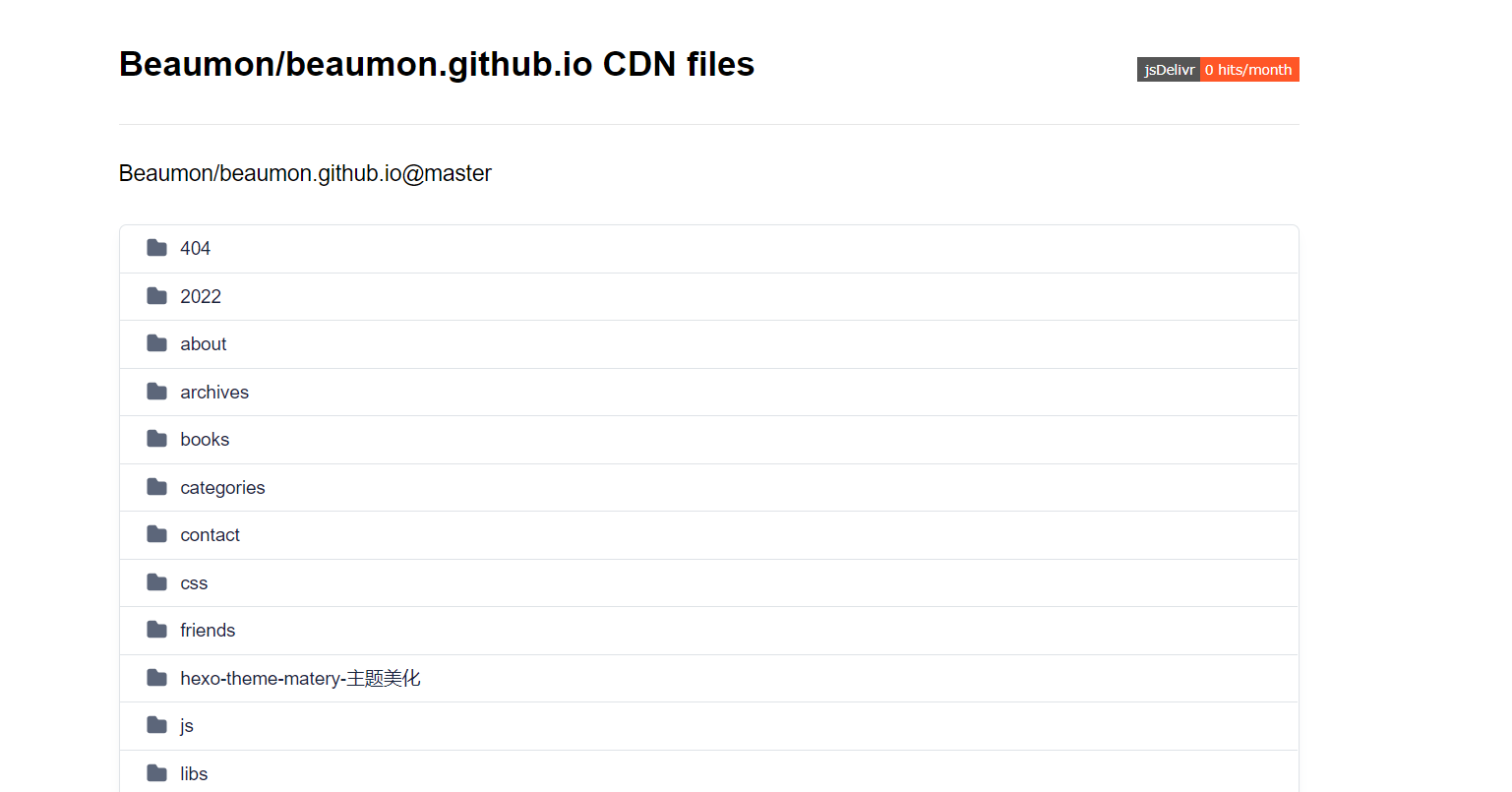
浏览器输入即可访问到
[cdn资源访问] https://cdn.jsdelivr.net/gh/Beaumon/beaumon.github.io@master/
同样能够查看到插件生成的目录hexo-theme-matery-主题美化。

6.总结
bash方案一
<img src='url或图片路径' height=400px'>
方案二

方案三
{% asset_img logo.png 这是一张图片 %}
方案四
搭建图床
大家可根据自己的喜好自行选择使用哪一种图片引用方式


本文作者:wjc
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC 许可协议。转载请注明出处!