目录
建站历程
背景
逛github的偶然间发现了VanBlog项目,简单看了看,觉得各方面都还不错,高度可定制性比较吸引我,于是放弃了静态hexo,csdn,以及我以前自己搭建的功能不是很完善的博客,其实也主要是自己太懒了,就是想用别人做好的轮子,省时省力又省心。正因如此,我当机立断转而投入了VanBlog。
VanBlog入门手册
前期准备
为了搭建一个自己的网站,我一改往日的作风,拒绝了白嫖(之前妥妥资深白嫖党一枚:域名白嫖、服务器白嫖、梯子白嫖....),开始完全用自己的。
1.买梯子:letsvpn yyds,懂得都懂,只可意会不可言传。
2.买云服务器:去买了一个2H4G的香港的云服务器(ICP备案比较麻烦,香港免备案)
**>**3.买域名:同理,也不在国内平台上买,先后逛了GoDaddy、NameCheap、Domain.com、CloudFlare。想着用cloudflace做代理,加上cloudflare的域名价格也合适,2年150¥,感觉还可以,拿下拿下。这里有个小意外,godaddy等他们可以通过alipay直接支付,但是cloudflare只有paypal和Visa,万事达等国外的信用卡才能支付,我当然是没有的,所以又找到了一个注册国外虚拟卡的网站WildCard,注册购卡过程略,请自行google。然后就可以用这张虚拟卡去购买付费了。
附上购买的服务器的配置:
cpu:内存:
搭建过程
我采用了官方提供的coker-compose部署,但是我用了又不想完全用,想自己去做个反代处理,因为回头可能还有别的项目或者服务部署上来。
逛了逛VanBlog的issue区,发现以前已经有老哥提出来过。
 对此VanBlog作者也做了回答(引用作者大大原文):
对此VanBlog作者也做了回答(引用作者大大原文):
为什么要用 Caddy
VanBlog 内部是有很多微服务组件的,要想顺利运行,必须要有一层内部反代或者说 API 网关,这是刚需,不是可选项。只不过 VanBlog 把内置 Caddy 的存在暴露出来了,给了用户更多的可能。
Caddy 的存在也不是内嵌到 Nestjs 的,它在容器内的存在是独立的服务,只是后端会通过 Caddy 的 API 进行操作。后续 VanBlog 的一些高级功能,也会用到 Caddy 可以通过 API 在运行时灵活修改配置的能力。
关于编排的复杂性
我希望 VanBlog 是一站式的个人博客解决方案,能尽可能减少用户部署时的负担,目前已经有计划把编排文件中的配置项全部挪到后台初始化页面进行配置。
当配置项精简后,起一个 VanBlog 项目,你不需要修改除了端口映射之外的任何配置项,一切配置将在后台可配置并可热重载。甚至支持 SQLite 这类嵌入式数据库之后,只需要类似 docker run -d -p 80:80 mereith/van-blog 一行命令就可以了,这是我设想的最终效果。
关于证书
您提到的内置 Caddy 会让新手苦恼于配置,但我认为 Certbot 或 letsEncrypt 本身可能更会让新手苦恼。内置 Caddy 你不需要改默认编排的任何选项,只需要改一个 EMAIL,当你需要 HTTPS 的时候,全自动签名甚至不用写域名。但如果你用 Certbot 之类的,你需要了解证书的基本知识,需要敲命令行,学习成本会更高。 实际上到现在为止,很多人问过我各种各样的问题,但没有一个人是关于内置 Caddy 的,相反有不少人和我说全自动 HTTPS 真方便。 毕竟有些人买一台服务器,只是为了部署 VanBlog,他们不懂什么是证书,什么是 LetsEncrypt,如果取消内置的全自动 HTTPS,会显著增加他们的学习成本。
我也没有接触过caddy,于是老生常谈的考虑用nginx来反代,但奇怪的是,怎么配置都会出错,官网给出的实例是这样的。
ymlserver {
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
listen 80 ;
# 改为你的网址
server_name example.com;
proxy_buffers 8 32k;
proxy_buffer_size 64k;
location / {
# 改为容器的 PORT
proxy_pass http://127.0.0.1:<PORT>;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
}
}
于是,我想换个工具试试,正巧在github上发现了一个项目DokPloy。拥有以下特性。
- Dokploy 包含多种功能,让您的生活更加轻松。
- 应用程序:部署任何类型的应用程序(Node.js、PHP、Python、Go、Ruby 等)。
- 数据库:创建和管理支持 MySQL、PostgreSQL、MongoDB、MariaDB 和 Redis 的数据库。
- 备份:将数据库自动备份到外部存储目标。
- Docker Compose:原生支持Docker Compose来管理复杂的应用程序。
- 多节点:使用 Docker Swarm 将应用程序扩展到多个节点来管理集群。
- 模板:只需单击即可部署开源模板(Plausible、Pocketbase、Calcom 等)。
- Traefik 集成:自动与 Traefik 集成以进行路由和负载平衡。
- 实时监控:监控每个资源的 CPU、内存、存储和网络使用情况。
- Docker 管理:轻松部署和管理 Docker 容器。
- CLI/API:使用命令行或通过 API 管理您的应用程序和数据库。
- 通知:当您的部署成功或失败时收到通知(通过 Slack、Discord、Telegram、电子邮件等)。
- 多服务器:将您的应用程序远程部署到外部服务器并进行管理。
- 自托管:在您的 VPS 上自托管 Dokploy。 感觉very good. 所以我就一键部署了dokploy.
bashcurl -sSL https://dokploy.com/install.sh | sh
部署好长这个样子,默认进来是没有project的。
 在settings里面可以配置上我们注册的域名,另外填写上邮箱之后,wokploy就会自动用Letsencrypt去申请证书和续期,非常方便。
dokploy提供的Traefik可以做容器的反向代理,我们利用这一点,稍加配置即可(这里我配置了好多遍,最开始不知道dokploy自带traefik,还在docker-compose里面写命令,在容器内部又装了一个traefik😂)。
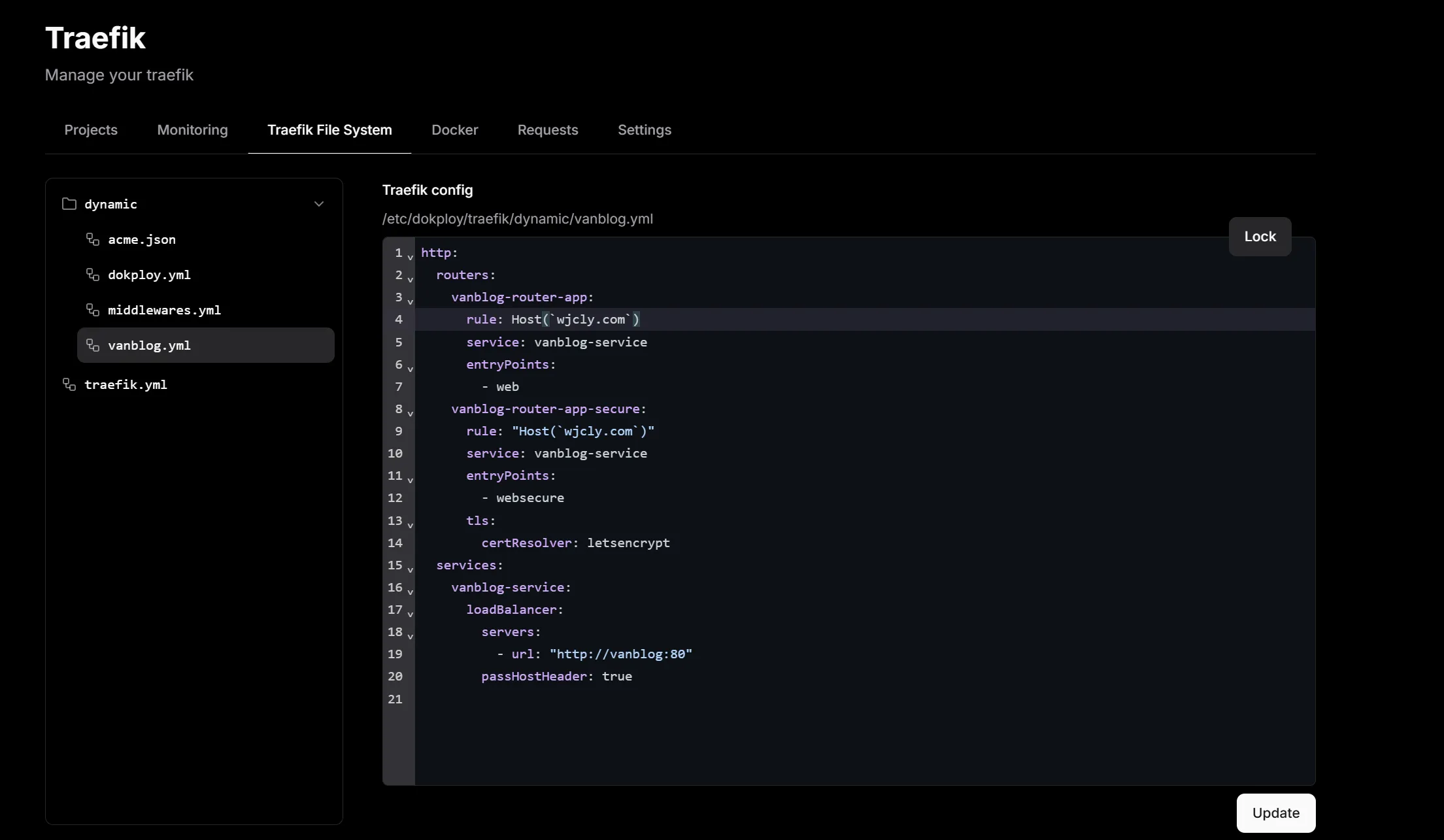
为了区分traefik自身的配置,我单独创建了一个vanblog.yml来做配置,注意不要映射到
在settings里面可以配置上我们注册的域名,另外填写上邮箱之后,wokploy就会自动用Letsencrypt去申请证书和续期,非常方便。
dokploy提供的Traefik可以做容器的反向代理,我们利用这一点,稍加配置即可(这里我配置了好多遍,最开始不知道dokploy自带traefik,还在docker-compose里面写命令,在容器内部又装了一个traefik😂)。
为了区分traefik自身的配置,我单独创建了一个vanblog.yml来做配置,注意不要映射到https://vanblog:443,
 这是我的配置,可作参考。
这是我的配置,可作参考。
ymlhttp:
routers:
vanblog-router-app:
rule: Host(`wjcly.com`)
service: vanblog-service
entryPoints:
- web
# middlewares:
# - redirect-to-https 修改域名后dokploy会自动添加这两行,需要删掉,要不没有效果
vanblog-router-app-secure:
rule: "Host(`wjcly.com`)"
service: vanblog-service
entryPoints:
- websecure
# middlewares:
# - redirect-to-https
tls:
certResolver: letsencrypt
services:
vanblog-service:
loadBalancer:
servers:
- url: "http://vanblog:80"
passHostHeader: true
紧接着创建一个vanblog的项目,将docker-compose.yml的内容粘贴进去,因为能直接代理到容器层面,所以就vanblog就不需要映射端口出来了。
ymlversion: '3'
services:
vanblog:
image: mereith/van-blog:latest
restart: always
environment:
TZ: 'Asia/Shanghai'
EMAIL: '[email protected]'
volumes:
- /var/blog/data/static:/app/static
- /var/blog/log:/var/log
networks:
- dokploy-network
mongo:
image: mongo:4.4.16
restart: always
environment:
TZ: 'Asia/Shanghai'
volumes:
- /var/blog/data/mongo:/data/db
networks:
- dokploy-network
networks:
dokploy-network:
external: true
配置好之后,重新deploy一下即可访问到了。



本文作者:wjc
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC 许可协议。转载请注明出处!